js中prototype是什么意思?
时间:2017-04-05 14:47
小编:400下载站
prototype是什么:
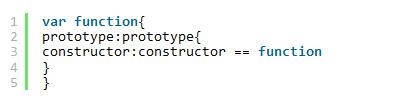
function定义的对象有一个prototype属性,prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。 是不是很绕?用伪代码表示如下:

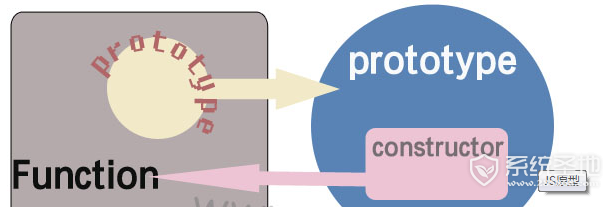
还不明白吗,看图就知道了:

prototype的作用:
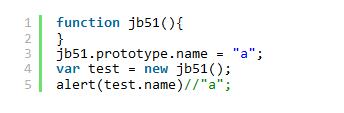
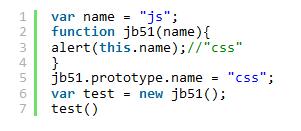
这个prototype到底有什么作用呢?看下面的例子:

奇怪吧,明明没有为test设置name属性,可是为什么会有值?
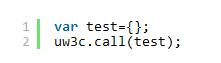
这就是prototype的功劳了,uw3c中prototype属性中的name对象,在uw3c被new构造函数之后,被继承到了对象test的属性中。接着看:

为什么alert的值不是“js”?这个过程大致如下:

第一步是建立一个新对象(test)。
第二步将该对象(test)内置的原型对象设置为构造函数(就是uw3c)prototype 属性引用的那个原型对象。
第三步就是将该对象(test)作为this 参数调用构造函数(就是uw3c),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事, 为了区别我叫它inobj,inobj就指向了函数uw3c的prototype对象。在uw3c的prototype对象中出现的任何属性或者函数都可以在test对象中直接使用,这个就是JS中的原型继承了。
结束语:本文对JavaScript里面的prototype是什么意思已经详细的作了讲解,想要学好JS,就先从了解JS里面的每一个术语开始吧,后期400下载站小编再为大家介绍关于JavaScript的教程,大家随时关注400下载站的软件教程频道。